Cách chèn ký tự khoảng trắng trong html
Khi các bạn chèn khoảng cách trong html thì mặc định html sẽ chỉ hiển thị một khoảng trắng giữa các từ dù các bạn có nhấn phím space bao nhiêu lần. Nhưng các bạn lại đang muốn chèn nhiều ký tự khoảng trắng trong html? Vậy các bạn hãy cùng tìm hiểu cách chèn ký tự khoảng trắng trong html mà bài viết chia sẻ dưới đây.

Dưới đây là cách chèn ký tự khoảng trắng trong html, mời các bạn cùng theo dõi.
1. Chèn ký tự khoảng trắng trong html
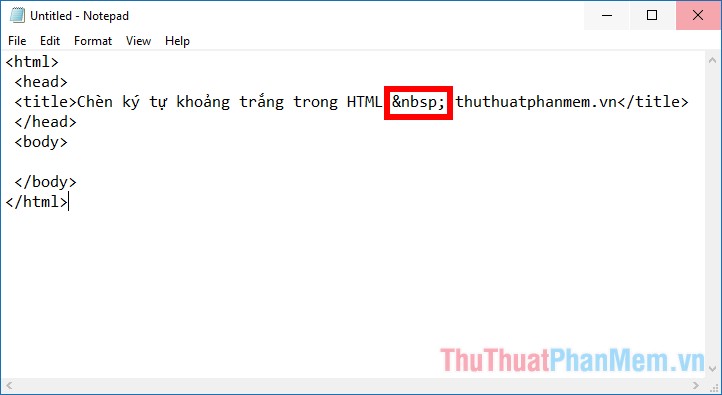
Thông thường, HTML sẽ chỉ hiển thị một khoảng trắng giữa các từ dù cho các bạn có nhấn phím cách hàng chục, hàng trăm lần. Chính vì vậy để chèn thêm ký tự khoảng trắng trong HTML các bạn sử dụng mã kiểu tên hoặc mã kiểu số  
Hai mã này sẽ tạo ra một không gian không bị phá vỡ vì nó ngăn chặn một ngắt dòng tại vị trí của nó.

Lưu ý: Các bạn cũng không nên lạm dụng ký tự này, trình duyệt sẽ gặp khó khăn trong việc chèn các dấu ngắt dòng theo một cách có trật tự và dễ đọc. Vì thế nếu các bạn muốn chèn nhiều hơn 1 khoảng trắng thì các bạn có thể sử dụng các mã dưới đây.
2. Chèn khoảng trắng có độ rộng dài hơn trong HTML
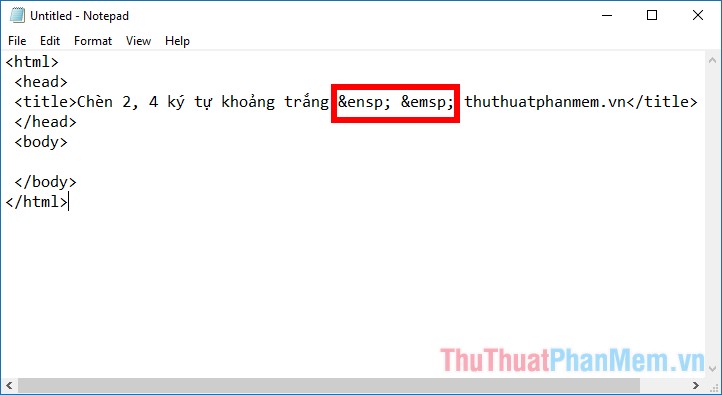
Ngoài mã chèn khoảng trắng thì các bạn có thể sử dụng các mã dưới đây để chèn khoảng trắng với các độ rộng khác nhau, các mã này không gây ảnh hưởng đến dấu ngắt dòng.
  - chèn khoảng trắng có độ rộng bằng hai khoảng trắng bình thường ( ).
  - chèn khoảng trắng có độ rộng bằng bốn khoảng trắng bình thường ( ).

3. Sử dụng văn bản được định dạng sẵn trong HTML
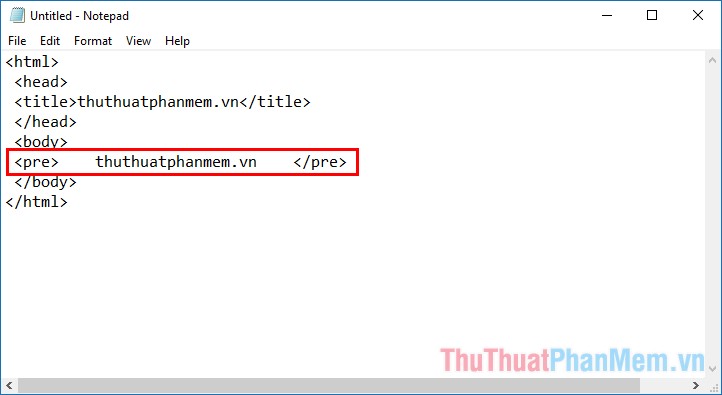
Mọi khoảng trắng hoặc xuống dòng enter ↵ được nhập từ phím tắt bên trong các thẻ <pre> </ pre> sẽ được hiển thị chính xác như đã nhập.

Các bạn có thể sử dụng điều này để hiển thị các ví dụ mã, thơ hoặc bất kỳ văn bản nào khác trong đó khoảng cách chính xác và ngắt dòng là quan trọng.
4. Tạo ngắt dòng
Dùng thẻ <br> để kết thúc dòng hiện tại của văn bản. Bạn có thể tạo các dòng trống từ nhiều thẻ br.
Ngoài ra các bạn có thể tham khảo thêm bảng mã ký tự thường dùng dưới đây:
Kết Quả |
Mô tả |
Kiểu Tên |
Kiểu Số |
khoảng trắng |
& nbsp ; |
& #160 ; |
|
< |
dấu bé |
& lt ; |
& #60 ; |
> |
dấu lớn |
& gt ; |
& #62 ; |
& |
dấu " và " |
& amp; |
& #38; |
" |
dấu nháy kép |
& quot; |
& #34; |
' |
dấu nháy đơn |
' không hỗ trợ trong IE |
& #39; |
¢ |
Cent |
& cent; |
& #162; |
£ |
pound |
& pound; |
& #163; |
¥ |
yên |
& yen; |
& #165; |
€ |
Euro |
& euro; |
& #8364; |
§ |
section |
& sec; |
& #167; |
© |
Copy |
& copy; |
& #169; |
® |
registered trademark |
& reg; |
& #174; |
× |
multiplication |
& times; |
& #215; |
÷ |
division |
& divide; |
& #147; |
Trên đây bài viết đã chia sẻ đến các bạn các mã code chèn ký tự khoảng trắng trong html. Các bạn có thể lựa chọn mã phù hợp để chèn ký tự khoảng trắng. Hi vọng bài viết này sẽ giúp ích cho các bạn trong quá trình các bạn học html. Chúc các bạn thành công!