iFrame là gì? Cách nhúng iFrame vào Web
Ngày nay, để tạo nên một trang web hoàn thiện, bạn không chỉ cần thiết kế giao diện mà phải biết chèn thêm các iFrame để tăng khả năng tương tác cho trang web. Có thể đây là một khái niệm còn mới mẻ với bạn, nhưng chắc chắn rằng bạn đã từng nhìn thấy rất nhiều iFrame mỗi khi lướt web rồi đấy. Vậy cụ thể iFrame là gì? Làm sao để nhúng iFrame vào trang web? Hãy cùng tìm hiểu qua bài viết dưới đây nhé.

Mục lục nội dung
iFrame là gì?
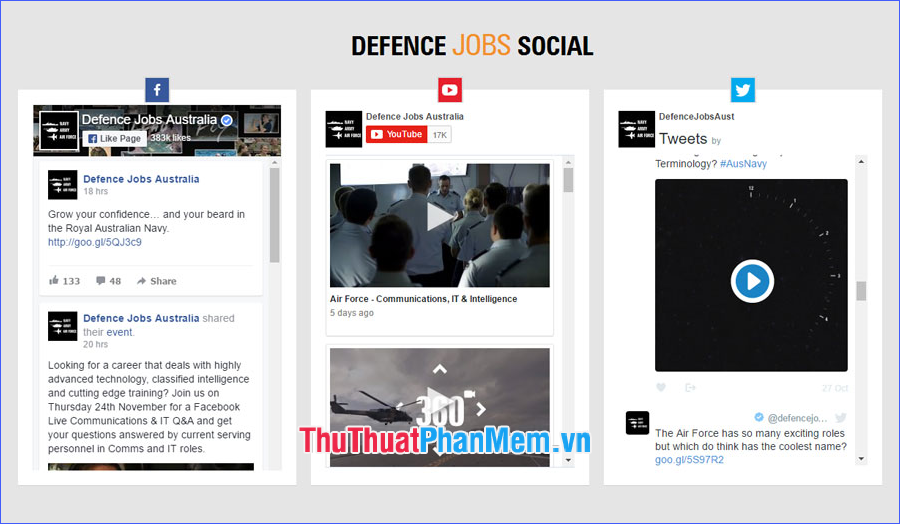
iFrame (viết tắt của Inline Frame - Khung nội tuyến) là một tài liệu HTML được nhúng bên trong một tài liệu HTML khác trên một trang web. Phần tử HTML iFrame thường được sử dụng để chèn nội dung từ một nguồn khác (chẳng hạn như video, mạng xã hội hoặc quảng cáo) vào trang web. Mặc dù iFrame hoạt động giống như một hình ảnh nội tuyến, nó có thể được cấu hình bằng một thanh cuộn riêng độc lập với thanh cuộn của trang bao quanh.

Cửa sổ iFrame có thể được tạo kiểu bằng mã CSS. iFrame không biến trang web thành một "cái khung" và không ảnh hưởng đến SEO. Mã này hoạt động với HTML 4.01, HTML5 và thiết kế web Responsive. Các nhà thiết kế web sử dụng iFrame để nhúng các ứng dụng tương tác vào các trang web, bao gồm cả các ứng dụng sử dụng Ajax như Google Maps hoặc các ứng dụng thương mại điện tử.
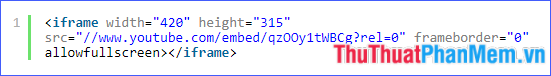
Ví dụ phổ biến nhất về mã iFrame là mã nhúng video YouTube trông giống như sau:

Trong ví dụ trên, thẻ iFrame tải trình phát video của YouTube với ID video được cung cấp trong mã. Nó cũng có các tham số xác định khác, chẳng hạn như chiều cao, chiều rộng, viền khung hình, ... Những tham số này sẽ được sử dụng bởi tập lệnh tải trình phát video YouTube.
* Lưu ý: Nên thận trọng khi được yêu cầu nhúng mã iFrame vào trang web của mình. Bạn chỉ nên nhúng mã iFrame nếu đó là từ một nguồn đáng tin cậy. Đôi khi, tin tặc cũng có thể để lại mã iFrame trong trang web, giúp cho chúng có quyền truy cập từ xa vào trang web bị hack.
Cách nhúng iFrame vào trang Web
Hầu hết các nhà cung cấp dịch vụ phân tích trang web, trang mạng xã hội và trang chia sẻ video đều cho phép người dùng có khả năng lấy mã nhúng ở định dạng iFrame. Bởi vậy bạn không cần phải tự viết mã iFrame để nhúng vào trang web của mình (trừ khi bạn muốn một iFrame có phong cách riêng).
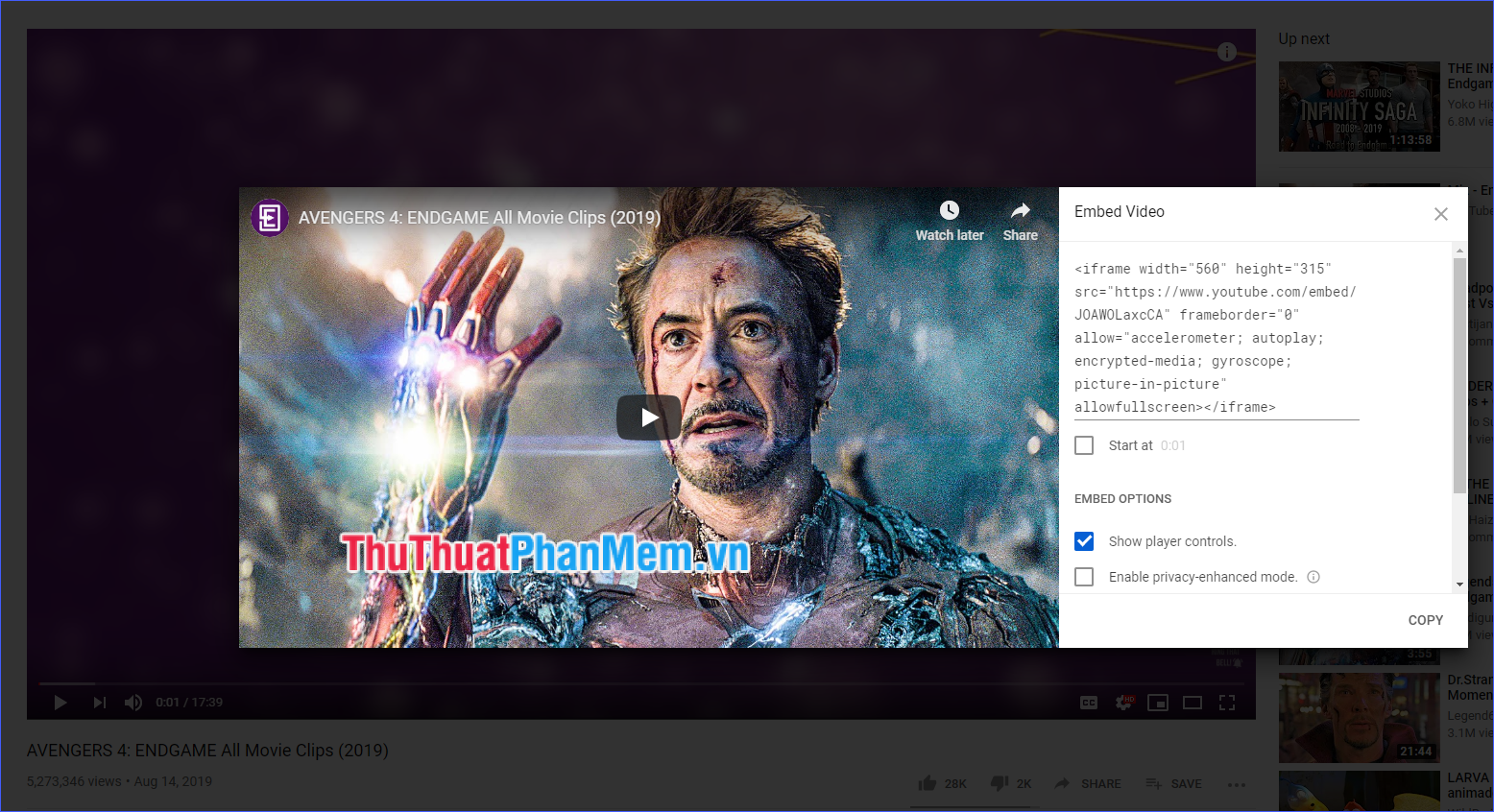
Ví dụ như trên YouTube, để lấy mã nhúng của một video, bạn click vào Share (bên cạnh nút Like và Dislike) > Embed. Mã nhúng sẽ hiện ra và bạn có thể sao chép lại để chèn vào trang web của mình.

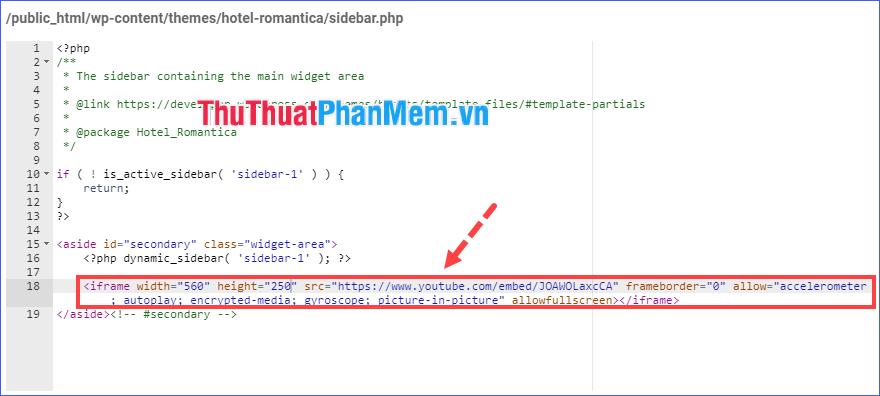
Dán đoạn mã nhúng đã sao chép vào khu vực nội dung trên trang web của bạn, nơi bạn muốn cửa sổ iFrame xuất hiện. Trong ví dụ này, mình dán vào khu vực dưới cùng của Sidebar.

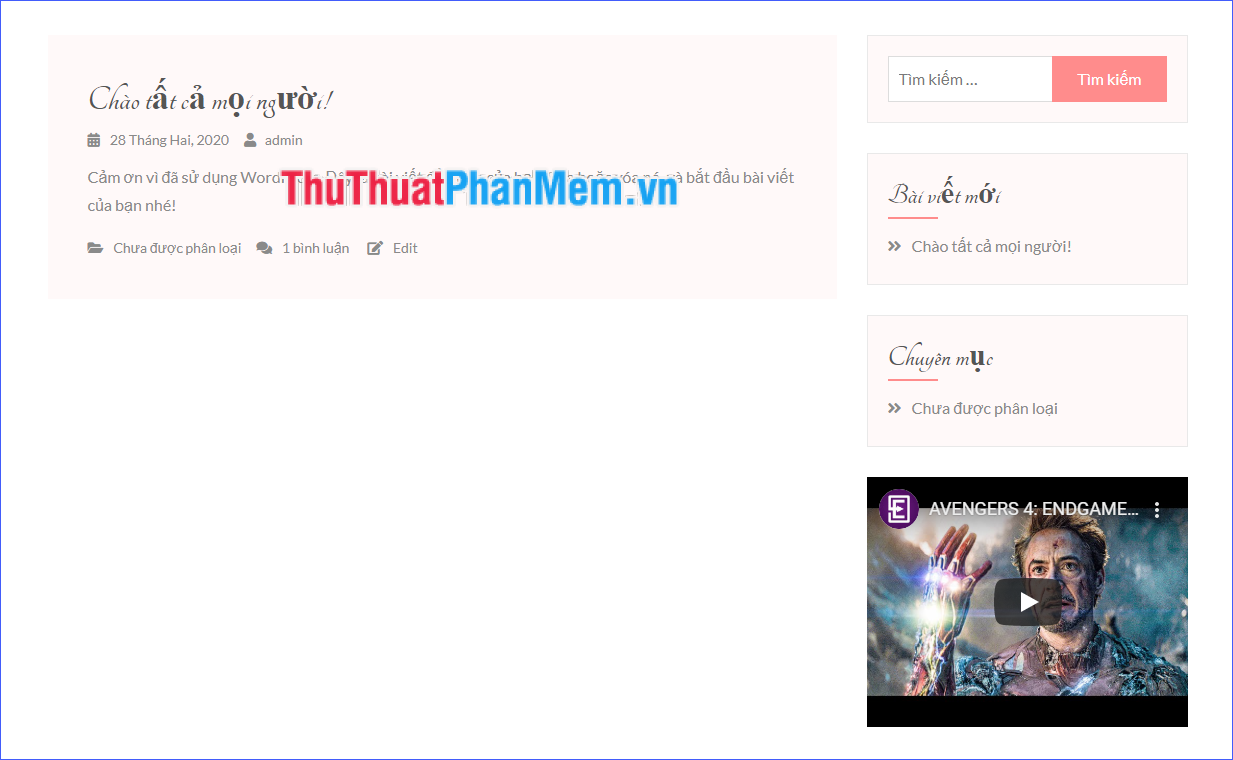
Mở trang web lên, bạn sẽ thấy video đã được chèn vào Sidebar như ý muốn.

Trên đây là ví dụ lấy mã nhúng iFrame của một video trên YouTube. Để lấy mã nhúng từ các nguồn khác (chẳng hạn như Facebook, Twitter, …) bạn hãy tìm và tham khảo hướng dẫn của họ.
Trong thẻ <iframe>, bạn cũng có thể thêm hoặc thay đổi các thuộc tính cho khung iFrame của mình, chẳng hạn như kích thước, tên, cho phép toàn màn hình, … để phù hợp với trang web (tham khảo danh sách các thuộc tính của iFrame ở đây).
Qua bài viết trên, mình đã giải thích iFrame là gì và cách để nhúng iFrame vào trang web. Hi vọng rằng những thông tin vừa chia sẻ ở trên sẽ giúp ích cho các bạn!